dig245-critical-web-design

Web Development Environment
Set up your web development environment!
Introduction
Review the following sections and perform the activities on your own or with your group.
Perform the task(s) when you see this 👉 emoji
Learning Objectives
Students who complete this module will be able to: Students who complete the following will be able to: - Compare popular web browsers by browser market share - List essential tools for frontend web development and describe their purpose - Demonstrate how to install and configure software for a web development environmentContents
Get ready for this course. Install / create accounts:
- Slack - communication
- Command line - basic computing
- Project folder - where you’ll keep all your projects for the class
- Visual editor - design
- Web browsers - to test your web pages
- Code Editors - to build
- Version Control - to access class demos, manage code versions, and turn in assignments
Slack
- Class communication will happen via Slack.
- 👉 Download the desktop and mobile app and enable notifications.
- Watch for an invitation to join the class Slack.
Command line
- The command line allows you to control your computer via a text interface.
- 👉 Complete the command line crash course before proceeding.
Sites folder

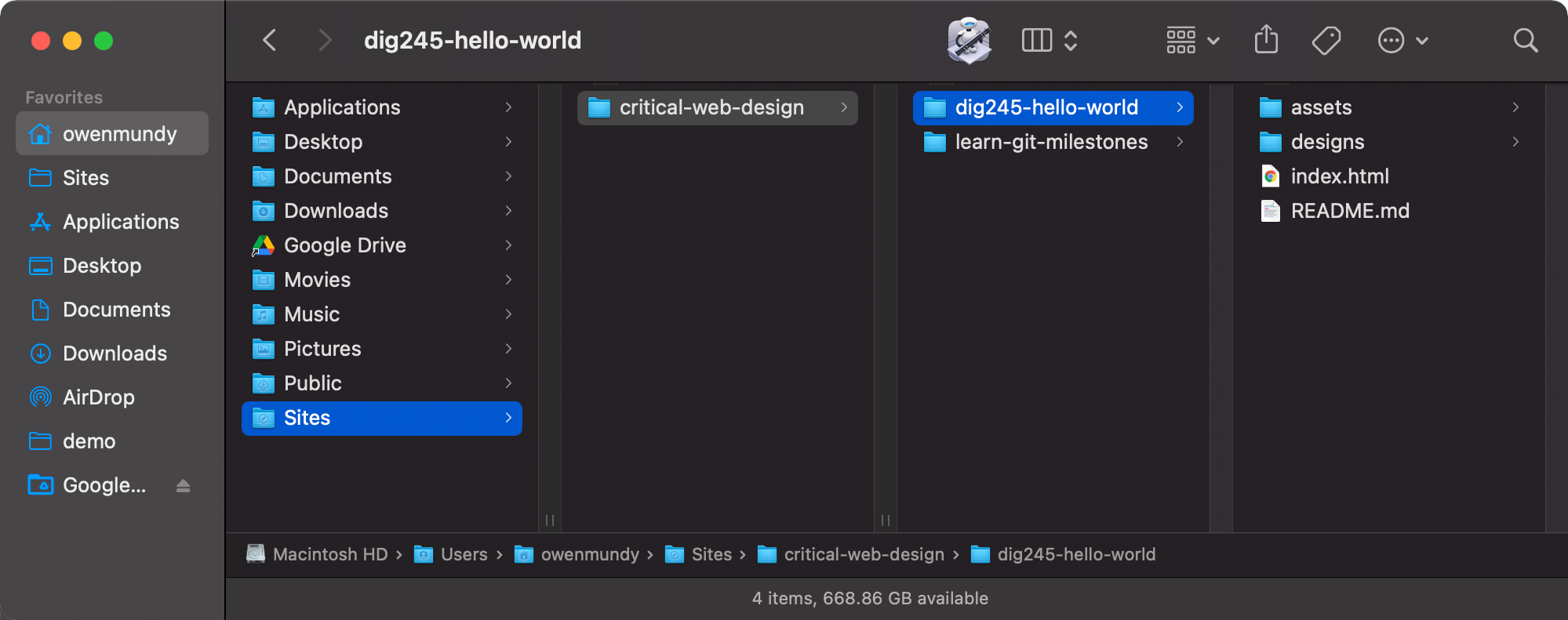
👉 Follow these steps to create a Sites folder for all your class projects and demos.
- Go to your home folder. The path (depending on your OS) is:
- Mac:
/Users/<yourusername>/ - Windows:
C:\Users\<yourusername>\
- Mac:
- Create a new folder in your
homecalled Sites (yes, uppercase S). The path will be:- Mac:
/Users/<yourusername>/Sites/ - Windows:
C:\Users\<yourusername>\Sites\
- Mac:
- Create a new folder in Sites called
critical-web-design. The path will be:- Mac:
/Users/<yourusername>/Sites/critical-web-design/ - Windows:
C:\Users\<yourusername>\Sites\critical-web-design\
- Mac:
Visual Editor
Designing websites requires a visual editor:
- Good design requires multiple iterations. A visual editor lets you compare and improve on previous versions of a design.
- Coding is slow. When you design you need to make and quickly judge many visual changes. With a design tool you can pre-visualize the layout before you code.
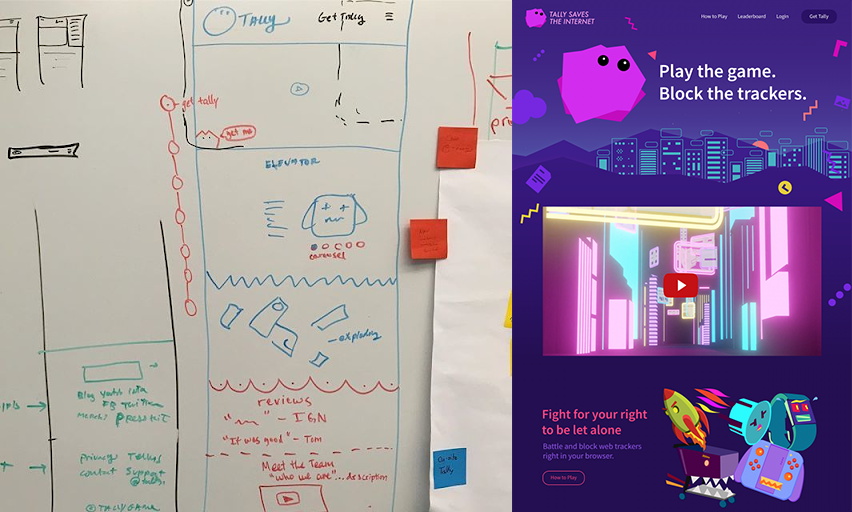
- Start new designs with pencil and paper or a whiteboard to create wireframes. Then transition to Figma to complete detailed versions of your design that exactly match (color, resolution, graphics) what you will code. You can even prototype your projects, adding animation and interaction to see how the user experience feels.
👉 Create a free Figma account and start experimenting!
Product comparison
| Product | Cost | Description | Cons |
|---|---|---|---|
| free | Widely used to layout, illustrate, animate, and prototype websites and apps. | ? | |
| Photoshop | $$$ | Industry standard, uses pixels, capable of web design and much more. | Expensive. Large learning curve. |
| Illustrator | $$$ | Excellent at vector graphics, therefore should only be used for illustration and print work. | Expensive. Large learning |
| Gimp | free | Open source Photoshop alternative. Opens PSDs. Tutorials available. | Interface can feel clunky. Not widely used. |
*Use Adobe products for free in VAC 212 (CAT Card access 8am–1am).

Web Browsers
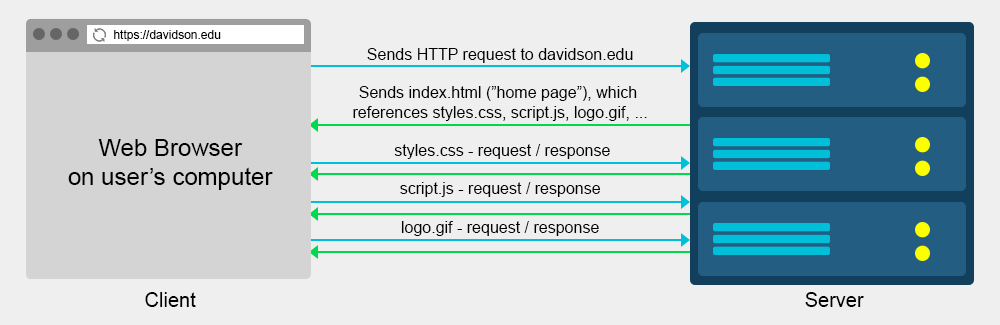
A web browser is more than the software you use to access data on the internet. Browsers manage requests for hundreds of remote files on web servers, combine and render response data as media-rich “web pages”, and make them interactive to provide the essential hyperlink (1965) function that “connects”” information on the internet.
Request > Response <

For every page visited:
- A user clicks on a link on a page in the browser
- The browser requests the new page from that website server (the computer where the files are stored)
- The browser receives a response, and requests all other content (stylesheets, scripts, images, etc) for the page
- Finally, the browser renders the all this content on a user’s device and they continue the process.
The Browser Wars
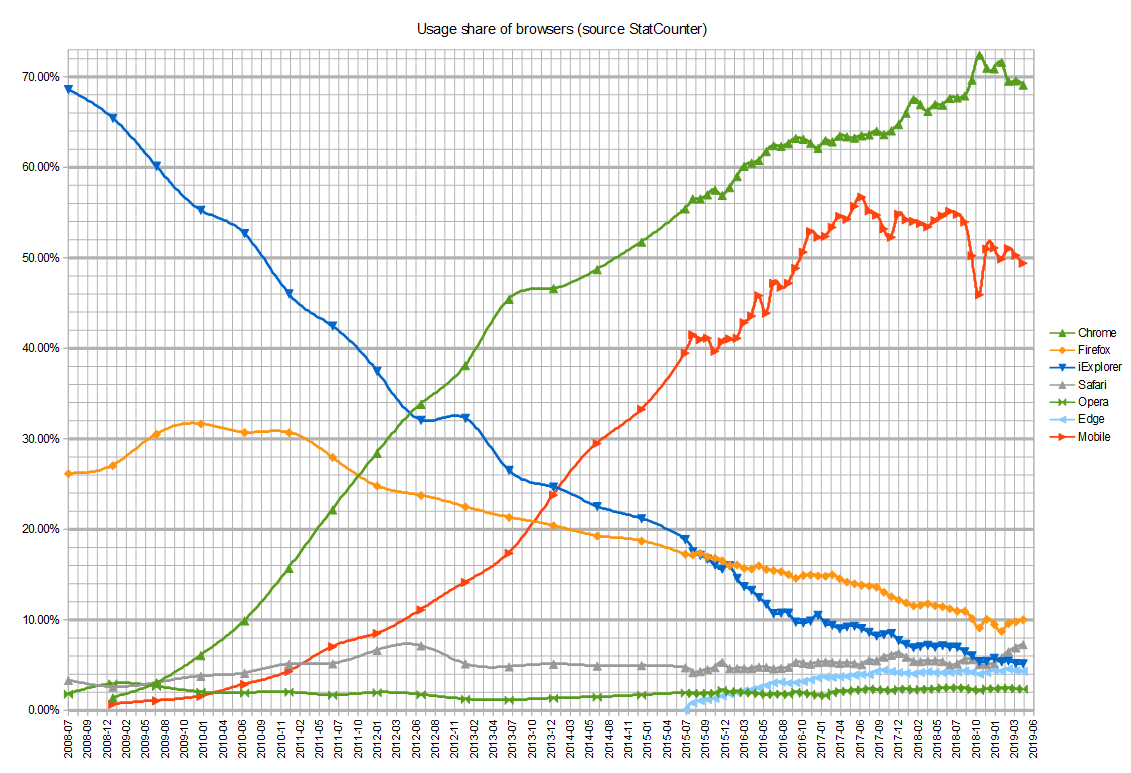
Browsers are not all created the same. Some only run on desktop or mobile. Others only run on specific operating systems. There are big differences in how browsers follow (or not!) the WC3 standards when they render the pages you build. Even the browser versions can be quite distinct. Ask any veteran web developer what it was like to work around the bugs on Internet Explorer 6!
 Graphic depicting usage share during the 2nd browser wars (2008–)
Graphic depicting usage share during the 2nd browser wars (2008–)
Since the browser is the primary vehicle through which users will encounter your web pages, it follows that it is essential to test your coded pages in the same environment. It would be overwhelming to test every page in all the different browsers, operating systems, and display sizes that are available, but lucky for us, some browsers are more popular than others.
👉 Discussion
With your group, examine the following table containing usage share on all (desktop and mobile) browsers:
- What do you notice?
- Based on this data, what do you think the three most important browsers are to install and use in testing?
| Browser | StatCounter 8/2021 | Wikimedia 11/2019 | Platform(s) |
|---|---|---|---|
| 65.1% | 48.7% | Windows, MacOS, iOS, Linux | |
| 18.6% | 22.0% | MacOS & iOS only 😢 | |
| 3.4% | 4.9% | Windows, MacOS, iOS, Linux | |
| 3.4% | 1.9% | Windows, MacOS | |
| 3.1% | 2.7% | Android & Tizen only 😢 | |
| 2.1% | 1.1% | Windows, MacOS, iOS, Linux | |
| 0.6% | 3.9% | Windows only 😢 | |
| Others | 4.6% | 14.5% | — |
*Desktop or mobile version (or both) based on ![]() Chromium like
Chromium like ![]() Brave. (logos)
Brave. (logos)
Next, compare the data from the Wikipedia browser usage share article, the StatCounter, and Wikimedia.
- What do you notice now?
- Did your top three browsers change?
Click to learn which browsers you should install
#### Recommendation Did you guess, "I should install all of them?" That's not an incorrect answer. Two important things to learn from the above: - 50% of all users are now mobile users. This affects not only the browsers you test on but how you accommodate different display resolutions and devices. - And, Chrome is a clone, but it is far and wide the most popular iteration of the Chromium browser. - 👉 Install Chrome and FirefoxCode Editors
Source-code editors are text editors designed for writing source code. They might be standalone programs, or run in an integrated development environment (IDE) or a web browser. There are many great source code editors, many of which are multi-platform, free, and highly capable. Here are a few that I have found useful:
- VS Code
- Sublime text
Atom EditorPulsar- Komodo Edit
Install and Configure VS Code

VS (“Visual Studio”) Code is a free source code editor for macOS, Linux, and Windows. It has support for extensions to add functionality to the editor and embedded Git controls. VS Code is developed Microsoft.
👉 Download and install VS Code then follow the tips below.
- Mac and Windows installation
- MacOS: Enable command line launching (e.g.
code .to open a project) - Install open in browser extension to open a page in your default web browser
- Review these introductions on the user interface and HTML support
Atom

Atom was a free and open-source source code editor for macOS, Linux, and Windows. Built by GitHub using the Electron framework, it supported plug-ins written in JavaScript, embedded Git controls, and more. Fans for Atom should migrate to the open source fork called Pulsar
Atom Install Instructions (depreciated)
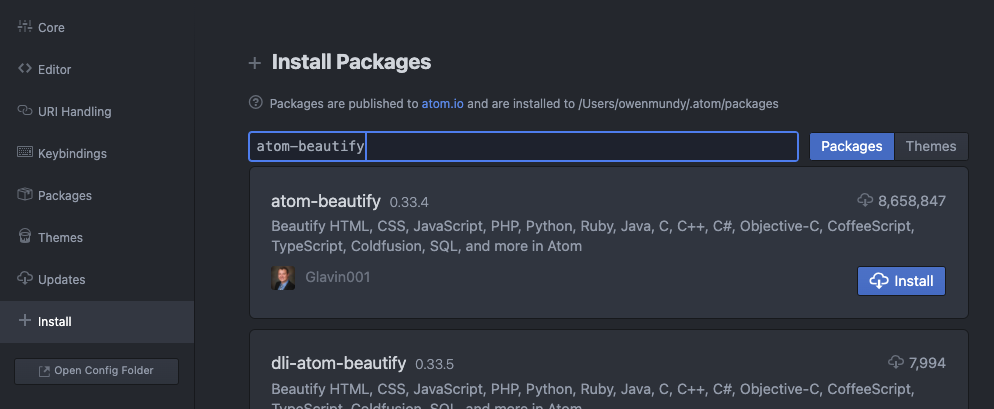
Download and install [Atom](https://atom.io/). Then, install the following packages in Atom > Settings: - [atom-beautify](https://atom.io/packages/atom-beautify) - Beautify HTML, CSS, JavaScript, PHP, Python, etc. code to make it more readable. - [emmet](https://atom.io/packages/emmet) - The essential tool for web developers - [file-icons](https://atom.io/packages/file-icons) - Assign file extension icons and colours for improved visual grepping - [pigments](https://atom.io/packages/pigments) - A package to display colors in project and files - [linter-jshint](https://atom.io/packages/linter-jshint) - [linter](https://en.wikipedia.org/wiki/Lint_(software)) for JavaScript; [jshint docs](https://jshint.com/docs/options/), sample `.jshintrc` [browser](https://github.com/omundy/sample-extension-listener/blob/master/.jshintrc) and [node](https://github.com/omundy/sample-node-osm-leaflet/blob/master/.jshintrc) (this will also prompt to install dependent packages like [linter](https://atom.io/packages/linter)) - [open-file](https://atom.io/packages/open-file) - Open a file from Atom in your default app (e.g. web browser) - [open-terminal-here](https://atom.io/packages/open-terminal-here) - Open the command line in the location you choose in the tree view. ### Optional - On Windows the [copy-path](https://atom.io/packages/copy-path) can convert backslashes to forward slashes, which are required for paths on the www. ### How to install a package in Atom: 1. Access Settings: - Use the key command: `CMD + ,` - or choose Atom > Preferences > Settings - or choose Packages > Settings View 1. In Settings, click on the Install tab and search for a package 1. Verify the name (they don't always sort correctly by popularity) and click Install  --- ## Atom Tips ### Hide Ignored Names To keep `.git` and `.DS_store` files from cluttering up the tree view: 1. Go go Settings → Packages 1. Search for "Tree View" 1. Check `Hide Ignored Names` ### Open a project folder in Atom Any of the below: - Atom: Choose File > Open and select the folder - Finder: Drag the project folder into the Atom icon in the dock (Mac) - Github Desktop: - Choose Repository > Open in Atom - Or press Command + A ### Open a project in Atom from the command line in MacOS 1. Click Atom → Install Shell Commands 1. In Terminal, `cd` to the directory you want to open 1. Type `atom .` to open the current directory in the editor ### Format "beautify" your code This is essential for source code editing. In any file, either - press `Ctl + Option + B` - or choose Packages → Atom Beautify → BeautifyVersion Control
We will be using Git and Github Desktop for version control, demos, turning in assignments, and collaboration.
👉 Review the Git & Github Desktop slides