learn-git-milestones
Git Milestones
An introduction to Git and Github.
Instructions
- Complete the below steps, adding content in the completions table when prompted with ✏️
- Review course content as needed. You may need to read the documentation as well.
- Insert your own class name when prompted, for example:
critical-web-design - After you finish, celebrate your Git proficiency! 🙌
PART 1 - Git Basics
Install, configure, and perform basic operations while creating a simple website
1. Install and Configure Git
Follow these instructions
2. Markdown Introduction
Markdown is a lightweight markup language for creating rich text.
- It has a simple syntax similar to HTML
- It is the standard language for formatting README files (what you are currently viewing!)
- Files use the
.mdextension and can be edited with any plain text editor (e.g. VS Code). - Preview using the VS Code or the Markdown Viewer browser extension
| Markdown | Output | HTML of output |
|---|---|---|
[link](https://davidson.edu) |
link | <a href="https://davidson.edu">link</a> |
**bold text** |
bold text | <b>bold text</b> |
*italicized text* |
italicized text | <i>italicized text</i> |
\`code` |
code |
<code>code</code> |
 |
<img alt="text" src="assets/img/icon.png"> |
🎉 Now you know basic Markdown! Continue with following instructions to learn Git, editing this .md file in the process. Use the github markdown cheatsheet to check your syntax.
Other handy Markdown tools
3. Fork this repository
Now that you know markdown, create a Github account and make your first commit on Github.com
- Create a Github account
- Fork this learn-git-milestones repository (click the Fork button, top right).
- ✏️ Edit this
README.mdfile (click the pencil icon on the Github.com page) and add your 1st favorite emoji to the Completed column in appropriate row in the completions [3-1] section, below. - Commit your changes to this file to the
mainbranch with the messagecommit #1 from Github.com. - ✏️ Use Markdown documentation to add a link in completions [3-2]. The link text should be the same as the commit message, and the url should point to the Github.com page showing the above commit.
- ✏️ Tables can be a little tricky in Markdown. Use a search engine to find a good link explaining how to use markdown tables and paste it in the completions [3-3] table.
- View the commit history and confirm your edits
- ✏️ What does
git logdo? Add your answer to completions [3-4].
4. Git Workflow > Github Desktop
With Git installed on your computer you can perform a basic Git workflow using Github Desktop. This is the first of a few different interfaces to give you practice with Git. You’ve already forked and made a commit on Github.com so let’s move to Github Desktop …
Install Github Desktop
- Install Github Desktop on your computer
- Connect your Github account in Github Desktop
Clone the repository
In Github Desktop, clone the fork of this repository that you made above…
- Select File > Clone Repository > Github.com and select it …
- Local Path: The default location is usually fine:
/Users/<username>/Documents/Github/(or the equivilant on Windows). You can also use a folder specific to your class name, as long as it doesn’t have spaces (e.g.critical-web-design) - Click “Clone” to finish. This will save a local copy of the repository on your computer and make it available to Github Desktop.
Use Github Desktop with VS COde
- Install VS Code on your computer
- In Github Desktop, open the repo in VS Code: Repository > Open in VS Code (see preferences to change your editor)
- ✏️ In VS Code, edit this README file and add your 2nd favorite emoji to completions [4-1] and save the file.
- In Github Desktop, view/confirm your edits to the README file on the Changes tab
- Commit your changes directly to the main branch with the message
commit #2 from Github Desktop. - Click Push origin to push your new commit to the remote repo
- Choose Repository > View on Github.
- Click on the README file and then click History to see the history of this file
- Click on the above commit (
#2) and copy the URL. Use VS Code to add it to completions [4-2] . Commit your change in Github Desktop.
5. Git Workflow > Command line
Some folks use the CLI as their default tool for editing and publishing source code, but Github Desktop makes it much easier.
Setup
- In Github Desktop, ensure you are currently in the learn-git-milestones repo you cloned above.
- Click Repository > Open in Terminal (“Bash” in Windows?)
Use the CLI to navigate directories
- List files in this directory:
ls - List files in this directory, including hidden:
ls -la - Confirm the existence of the
.gitdirectory (where Git versions and config are stored) - View your current working directory and copy the full path:
pwd - ✏️ Open this README file in VS Code and paste that path in completions [5-1].
Use Git on the CLI
- Confirm your name and email is correct in the Git config
- View the status of your repo:
git status - View the changed files of your repo:
git diff - Add all changed files to the staging area
git add . - View the status of your repo
git statusto confirm it has been staged - ✏️ Commit your changes with the message
commit #3 from CLI. Add a link to this commit to completions [5-2]. - Use
git pushto push those changes to your remote repo
You’ve used most of these already through a GUI (e.g. git status, git add, git commit, git push) …
6. Create a website with Git
Create a new repository in Github Desktop
- Select File > New repository to create a new repository with the following…
- Name:
first-website - Local Path: Click “Choose” and select the parent folder of the repository you cloned above (so that the new repository folder will be created next to
learn-git-milestones, not inside of it!)
<parent-folder> <-THIS!
|-- first-website
|-- learn-git-milestones
- Initialize this resository with a README?
yes - Git Ignore: Select any option (we will overwrite below)
- License:
MIT - Click Create Repository
Add a README.md
- In Github Desktop choose Repository > Open in VS Code
- Add a README file:
README.md - In the README write your name and the date
- Use some Markdown tags
Add a .gitignore file
A .gitignore file will prevent git from adding unwanted files to your repository.
- In VS Code, add a new file named
.gitignore. The period in front will hide the file from the Finder (or Explorer) but it will still be visible in VS Code. - Copy the contents of either the MacOS or Windows
.gitignorefiles and paste it into your own. - Commit your changes using Github Desktop.
Add an index.html file
- In VS Code, create a file named
index.htmlin your new repo - Add the following code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My first github.io website</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>🙌</p>
</body>
</html>
- Commit your changes using Github Desktop.
Publish this repository on Github.
- In Github Desktop, click “Publish this repository on Github”
- Make sure the repository is public not private
- Click Publish Repository
- Choose Repository > View on Github
- ✏️ Add a link to this repo on Github to completions [6-1].
7. Publish a website with Github Pages
Now that your files are on Github you can use Github Pages, a free and easy way to host a website from your repository.
- On Github.com, go to your repository > Settings > Pages
- Source: Deploy from Branch
- Branch: Select the
mainand/(root)folder and click Save - Do not use a theme. Start from scratch
- Wait about 60 seconds and refresh the page. You will see a link at the top that says “Your site is live at…” with a URL that looks like
http://*username*.github.io/first-website - Update your index.html page with VS Code, push a new commit with Github Desktop, and confirm your updates are live. You can see the status of your deployments from the link on your main repo page.
- ✏️ Paste a link to the live (github.io) website in completions [7-1].
🎉 Congratulations! 🎉 You just built a website with Git and Github!!
Turn in this Assignment
Now that we have basic Git commands out of the way use Git to create and turn in your assignment …
- Complete all of the items on this README, making sure all the rows in the “Completed” column contain your information below.
- Test your file(s) in a web browser
- Commit and push the files to Github
- Paste the github.io link into the appropriate Moodle forum
Completions
| Row | Step | Description | Completed |
|---|---|---|---|
| 1 | 3-1 | 1st Favorite emoji | ADD_TEXT_HERE |
| 2 | 3-2 | Link to commit #1 from Github.com |
|
| 3 | 3-3 | Link to markdown tables docs | |
| 4 | 3-4 | What does log do? |
|
| 5 | 4-1 | 2nd Favorite emoji | |
| 6 | 4-2 | Link to commit #2 from Github Desktop |
|
| 7 | 5-1 | Full path to your working directory | |
| 8 | 5-2 | Link to commit #3 from CLI |
|
| 9 | 6-1 | Link to first-website github.com repo page |
|
| 10 | 7-1 | Link to first-website github.io “project site” |
PART 2 - Git Collaboration
Forking, branching, pull requests
Steps 8-11
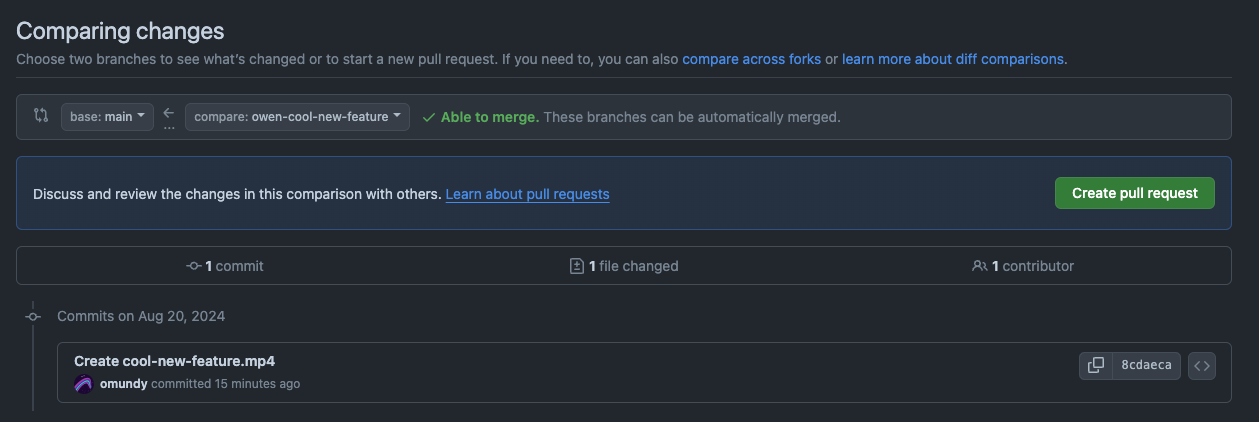
## 8. Create a branch in Github Desktop 1. Save all your work in VS Code and close your files (this is not required to switch branches, but is a good practice so you don't lose work!). There should be no changes in your repo. 2. In Github Desktop, click Fetch and then Pull to make sure you are synced with the remote  3. Click the Branch dropdown (pictured above) to see the other branches in this repo. You should see `main` (your current branch) and one other. Switch to the other branch. 4. ✏️ Look in VS Code to see the contents of the other `owen-cool-new-feature` branch. Summarize the contents of the `cool-new-feature` file in the [completions [8-1]](#completions) column. ## 9. Create a branch in Github Desktop 1. Use Github Desktop to switch back to the `main` branch. 1. Click Branch > New Branch... (or use the dropdown) 1. Name the branch (using no spaces or special characters) using your name + `-changes` (e.g. `owen-changes`) 1. Add a new file (a graphic or text file) with the same name to the repo. 1. Commit your changes 1. Publish your new branch and changes to the Github server 1. Open your repo on https://github.com and find the branches page. 1. ✏️ Click on your branch and paste the URL into the [completions [9-1]](#completions) column. ## 10. Create a pull request > *A pull request (PR) is the method to move commits from one branch or repo into another branch or repo. This could be used to sync commits across two branches in the same repository or ask another project owner to merge commits from your fork into theirs. Below, you will use a PR to sync changes from your new branch to the `main` branch.* 1. On your repo Github.com page, click Pull Request. 2. Click New pull request. 3. Compare changes between `main` and your new branch. You should see at least one commit listed, as well as any new or changed files. 4. Click Create pull request. Then add a message and click Create pull request again. 5. On the next page, click Merge pull requests to merge the commits into your `main` branch. 6. ✏️ On your repo Github.com page, click Insights > Network to see the branch flowchart of your project. Paste the link into the [completions [10-1]](#completions) below.  ## 11. Suggest changes to a partner's project using a PR 1. Find a partner and discuss a small improvement to their `first-website` (or another) project repo (design, code, functionality). 1. Fork their repository and clone your fork to your computer. 1. Create a new branch with your name + the name of the improvement. 1. Make the improvement. 1. Commit your work to your new branch in your fork. 1. On on your fork on Github.com click Pull requests > New pull request. This will take you to their repo page where you can see a diff comparing your changes in your `fork:repo` to their base `fork:repo`. 1. ✏️ Create the pull requst as you did above. They will receive an email to accept the change. Copy the link to the pull request to the [completions [11-1]](#completions) table. 1. Turn in this assignment on Moodle! ## Completions (pt.2) Row | Step | Description | Completed --- | --- | --- | --- 11 | 8-1 | What is in Owen's dev branch? | 12 | 9-1 | Link to your new branch on github.com | 13 | 10-1 | Link to your network graph | 14 | 11-1 | Link to the PR you made on a partner's github.com repo |Resources
Here are some popular tutorials/guides. You should still look for other ones that you might like better!
- The Git & Github lectures found in the schedule
- Simple Git commands cheatsheet
- Github Desktop Documentation and cheatsheet (PDF format)
- Github Learning Lab which contains tutorials like Introduction to Github and others
- View forks of this repo http://gitpop2.herokuapp.com/omundy/learn-git-milestones
Credits
Thanks to Jesse Farmer for inspiring this milestone assignment.