

It is always a good practice to iterate, whether you are working on a concept, a design, or a paper.
But, name your files with forethought and organization in mind.
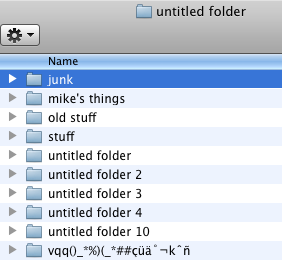
Left: 😢 no convention in use, names are not descriptive
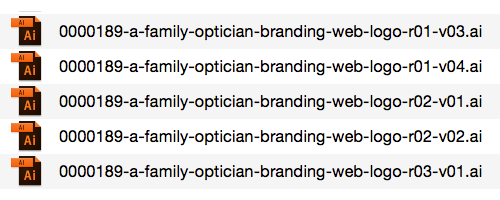
Right: 🙌 names follow similar convention, include descriptions, iterations, and versions